Technology
Post published (9)
Which Locale? Decoding the Madness Behind iOS Localization and Language Preferences
iOS localization is a wild ride where device and app locales play by their own rules. But don’t worry, after some chaos, Apple’s settings actually matched our expectations. Of course, only after a few twists and turns [...]
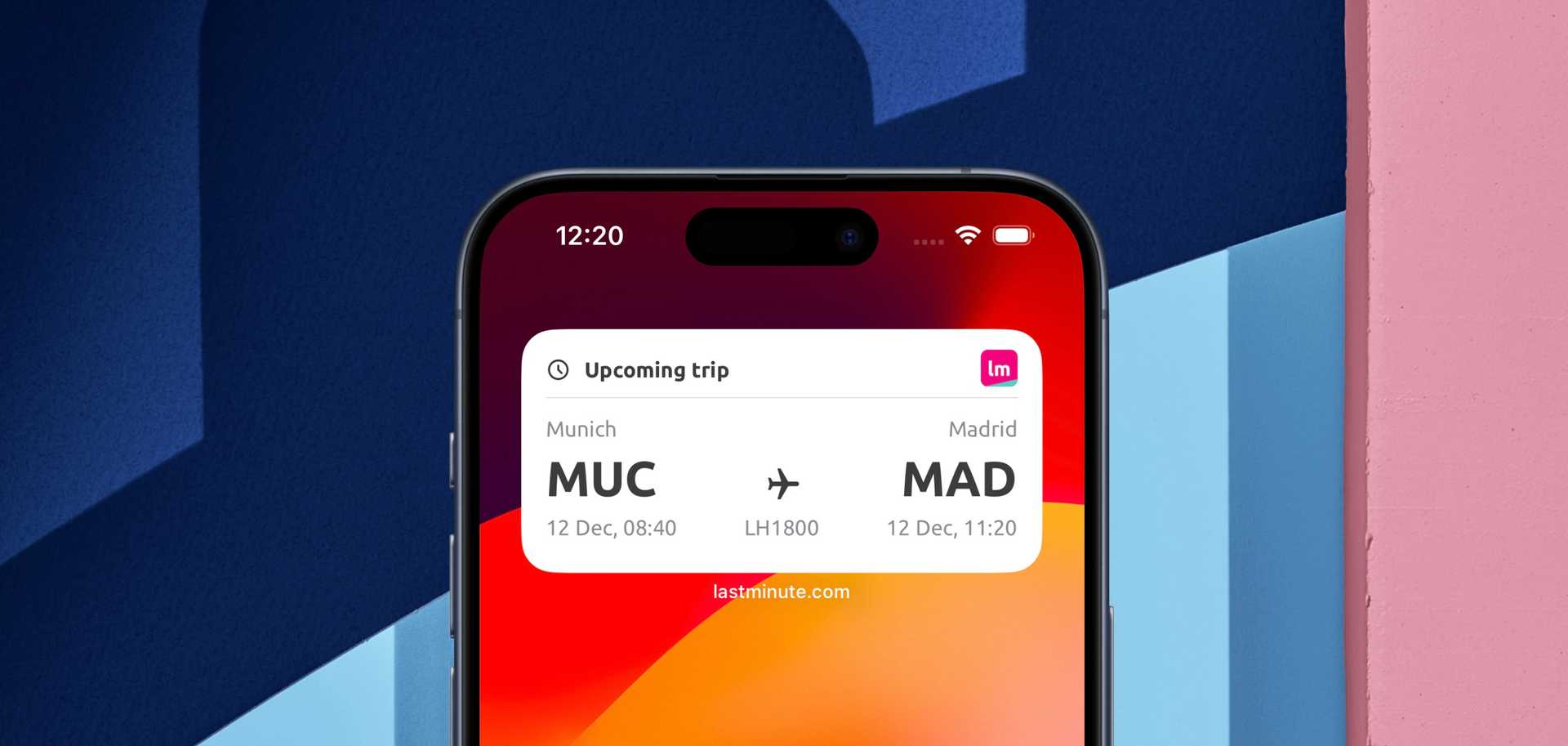
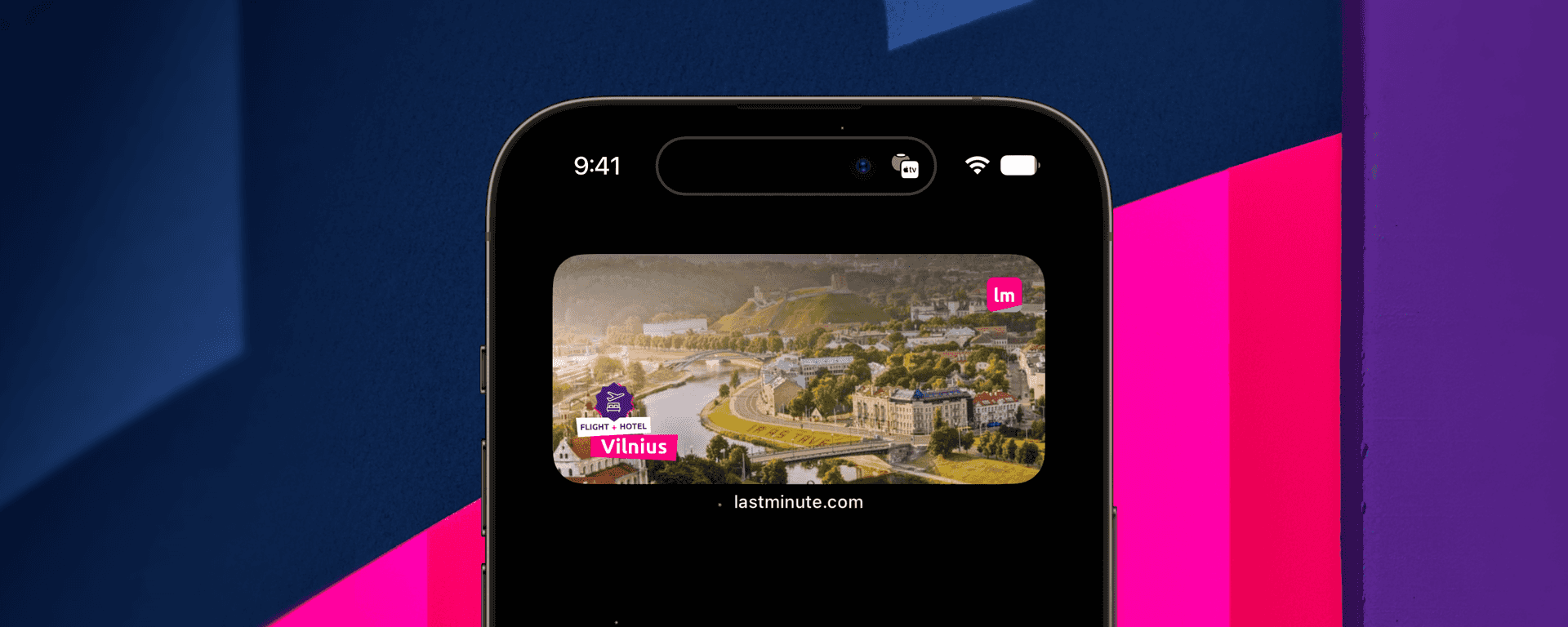
Widget for our iOS app using SwiftUI: the Technical Implementation
Join us in the Widget creation journey from drawing the UI, creating the timeline, calling the API and adapting the response, setup and reading the user configuration, and finally invoking the React Native app to display the search results. [...]